老師在上課時總會出一些作業,而交作業時會遇到一個問題,就是同學有可能互抄!當我們用電腦上傳檔案時,要如何做到上傳的作業只有老師能看到所有同學的作業,而其他同學看不到彼此的呢?
而講到上傳檔案時,很多網站都可以做到這件事情,然而大多網站都必須要登入才可以上傳資料,有沒有辦法可以不用登入就傳檔案呢?
google apps script 可以完成以上兩個需求!
接著就讓我們來試試,如何利用google apps script來實現免登入就可以上傳檔案至google雲端吧~
首先一樣再google雲端新建一個google app script。
將裡面程式碼替換成以下程式碼,來完成我們的後端:
function doGet(e) {
return HtmlService.createHtmlOutputFromFile('google drive api form.html');
}
function uploadFiles(form) {
try {
var dropbox = "test";
var folder, folders = DriveApp.getFoldersByName(dropbox);
if (folders.hasNext()) {
folder = folders.next();
} else {
folder = DriveApp.createFolder(dropbox);
}
var blob = form.myFile;
var file = folder.createFile(blob);
file.setDescription("上傳者: " + form.Name + " 電話: "+ form.Phone + " 信箱: " + form.Email);
return "<h2>雲端上傳系統</h2><input type='submit' value='上傳完成,可關閉視窗' onclick='window.close();'></form></div>";
} catch (error) {
return error.toString();
}
}
第2行:單引號內放的是和前端連結的網頁,這邊筆者是將網頁名取叫google drive api form.html,大家可以自行替換成自己的網頁名稱。
第5行:uploadFiles(form),括號內一定要打form,因為我們是利用表格的方式上傳檔案。
第6-23行:用try.catch來標記出要測試的程式碼區域,如果有例外則會被捕捉出來,顯示錯誤訊息。
第7行:test是筆者自行建立的資料夾,可以替換成自己想儲存的資料夾名稱。
第10-14行:如果說上面第7行輸入的資料夾名稱並沒有存在在google雲端中,則會生成一個新的資料夾,資料夾名稱和第7行輸入的名稱相同。
第16-18行:第16行把前端按鈕選擇檔案所選取的檔案設為blob,並依此新建一個file,在新建上傳的檔案同時,將我們在前端表格輸入的資訊一起附加到檔案上面。
第20行:當上傳完畢則會回傳上傳完成的訊息。
再來讓我們完成前端的頁面吧~

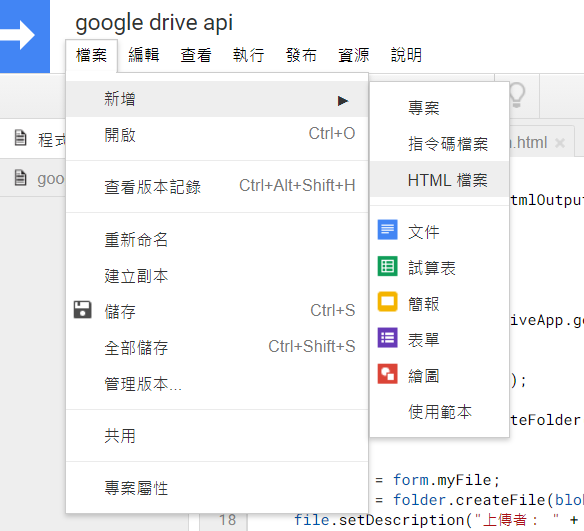
在google app script的頁面點選上方選單的檔案,即可在新增裡面找到HTML檔案。
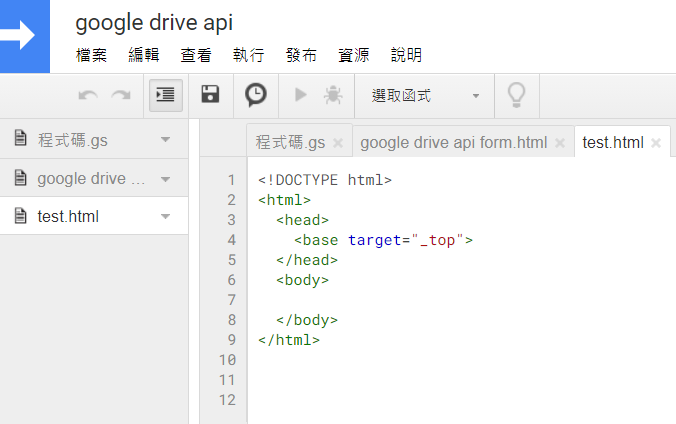
點選下去會叫你輸入檔名。

接著就會出現一個基本的HTML格式。
再來就可以來寫我們自己的網頁囉。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>雲端上傳系統</title>
</head>
<body>
<div id="myForm">
<form method="post">
<h2>雲端上傳系統</h2>
<input type="text" name="Name" placeholder="請輸入姓名"><br/>
<input type="text" name="Phone" placeholder="請輸入你的電話"><br/>
<input type="text" name="Email" placeholder="請輸入你的信箱"><br/>
<input type="file" name="myFile">
<input type="submit" value="上傳檔案"
onclick="this.value='檔案上傳中……';
google.script.run.withSuccessHandler(fileUploaded)
.uploadFiles(this.parentNode);
return false;">
</form>
</div>
<div id="output"></div>
<script>
function fileUploaded(status) {
document.getElementById('myForm').style.display = 'none';
document.getElementById('output').innerHTML = status;
}
</script>
</body>
</html>
這邊首先要注意,檔案名稱要和程式碼.gs檔內第二行的名稱相同。
第15-19行:當我們點下上傳檔案按鈕時,則顯示檔案上傳中,值到上傳完成。

如果你是使用chrome瀏覽器,在上傳時左下角還會有上傳進度的提示條。
第23-28行:這部分為網頁狀態的一些改變。第25行如果有取得上方我們第8-21做的form裡面的值,則將整個區塊隱藏,用來讓我們顯示上傳完成的下一階段。第26行則是偵測到第22行的id後就連回後端,顯示上傳完成。
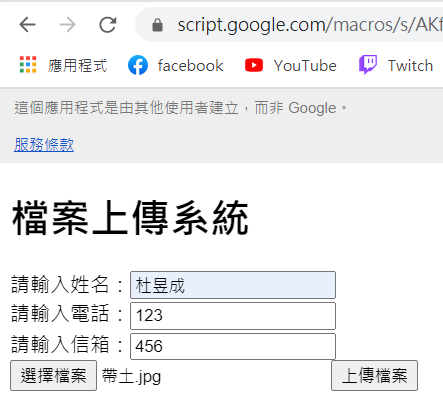
想要測試的話可以連上這個部屬好的網頁:
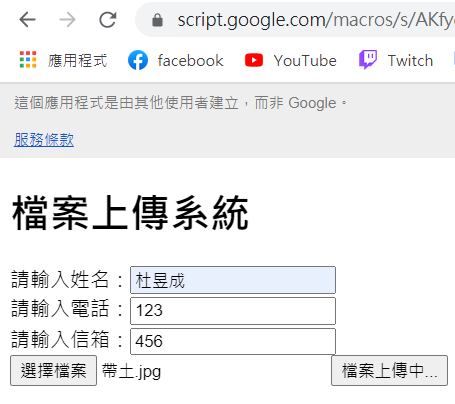
接著輸入資料

按下上傳檔案後顯示檔案上傳中

最後顯示上傳完成訊息

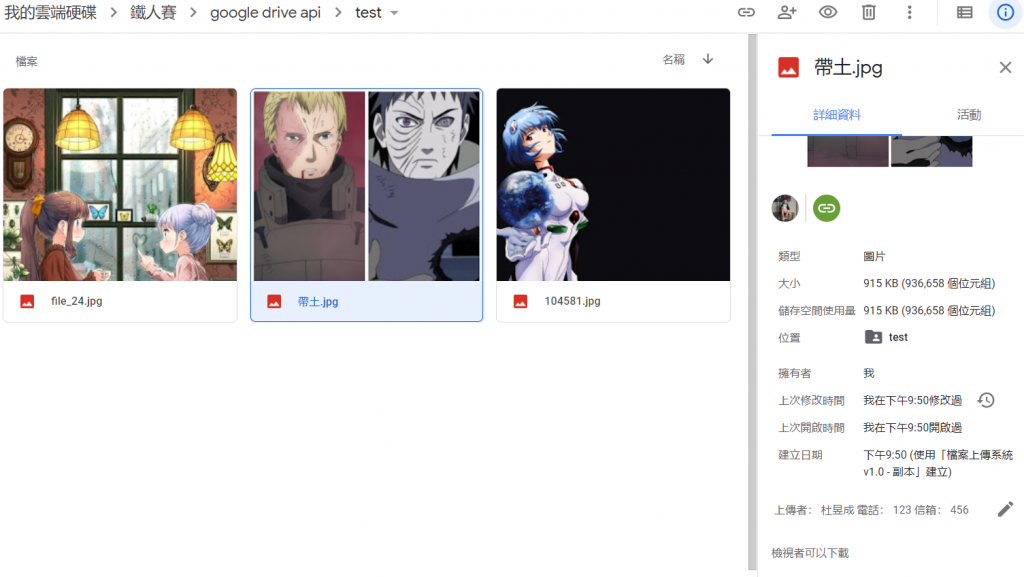
回到資料夾就可以看到上傳成功的檔案囉,點選上傳的檔案可以看到詳細資料有我們剛剛輸入的值。

以上內容就是利用Google App Script來傳送檔案至Google雲端的功能!
http://white5168.blogspot.com/2018/04/google-apps-script-17-google.html#.X3KjP2gzZEZ
https://chibaby1231.pixnet.net/blog/post/47094673
